Part of my job is working to produce proposals and statements of work for projects. This includes working with customers to extract requirements from them, defining the scope of the project, setting the price of fixed price projects (unfortunately not all projects can be time and materials), and finally managing the project, it's scope and client expectations from the time the statement of work is signed. The biggest problems I've seen with projects is requirements clarity and failing to capture what a client really means from their high level requirements.
Why Requirements
- Requirements elaborate what gets built.
The more detailed the requirements, the more assured both client and digital agency are that they’re working toward the same goal.
- Detailed requirements help keep prices down
Software estimation always includes a risk multiplier. The risk multiplier increasing as the requirement being estimated decreases in detail. This way digital agencies can cover themselves for the unknown.
- Detailed requirements help keep the project on schedule When digital agencies build to a known specification (requirements) they can better allocate resources at the right times and better track times and manage change.
Requirements Formats
Requirements can be conveyed in a number of different formats. The most common formats include:
- User Stories
- Wireframes
- Flow Charts
- Numbered Steps
User Stories
It’s not always possible or sensible to provide detailed requirements upfront. Maybe the business is influx, with processes regularly changing. Detailed requirements provided today may not be applicable in six months, when the final product is released to “production” (this means completed, and ready for use in its intended purpose).
The best way to provide requirements when the details are not clear is to develop User Stories. A User Story is one sentence that takes a particular structure which allows a lot of information to be conveyed.
The structure is: As a <role> I want to <action> so that <goal>.
This structure identifies roles of users within the system to be built. It identifies actions to be performed within the system. Importantly it also gives information about why the user is performing the particular action. This goal is important because it helps analysts and developers understand motivations, and developers can suggest alternative solutions knowing an end goal. Basically, the Why is very important.
As a doctor I want to prescribe medicine to my patient so that they can faster recover from their ailment.
In the above user story we have identified:
- Doctor as role in the application. Once many stories have been record, we have an idea of what doctors do and any permissions they may or may not need within the application.
- Prescribing medicine to patients is a requirement of the system.
- Doctors are concerned with the recovery time of patients. This may not be important to this particular function of prescribing medicine but it helps us understand a little bit more about what motivates doctors.
A User story by itself is a high level requirement with a lot of unknowns. In the above case we could ask the following:
- Are only particular doctors allowed to prescribe medicine?
- Are particularly doctors only allowed to prescribe particular medicine?
- Do we needed to be concerned about drug combinations when prescribing?
- Should dosage limits be enforced or detected in some way?
- Should prescribing of particular medicines result in an alert being sent to governing body?
There are many questions that in themselves require further analysis before an estimation can be accurately given. The more questions a developer can extract from a user story that go unanswered, the higher the risk factor.
As a client you may not know how to extract the full detail out of your user story. That’s where we, as developers and analysts, can help. Providing user stories without further detail is more helpful than a requirement such as: Medicine prescription to patients.
Where Users Stories are not fully elaborated, a digital agency with experience in your industry can provide more accurate estimations, based on their own experience.
There's a second half to using User Stories as requirements, and that's the inclusion of Acceptance Criteria. Acceptance criteria is used by the business to define when the story is complete. On implementation of the user story, all the acceptance criteria must be met. An added bonus is acceptance criteria nearly define your test cases, so testability is right there. Here's a sample
| User Story |
As a doctor I want to prescribe medicine to my patient so that they can faster recover from their ailment. |
| Acceptance Criteria |
- The Doctor is selected with a list of medicines suitable for the condition the patient is suffering from
- The Doctor enters the required dosage
- The Doctor enters the time and frequency of administration of the drug
- The system checks the required dosage against the drug approved list and ensures prescription of such medicine is suitable
- The patients electronic chart has an entry for the drug, listing drug name, dosage amount, time, and frequency.
|
Wireframes
In some situations wireframes are an appropriate medium to convey requirements. A wireframe is a sketch of a single screen in your application. Various elements on the screen are annotated to give information on what the element contains. Where possible, flow is also recorded to relate the sequence of events that will occur on this screen.
Ideally wireframes will be included with a user story but provided alone they also provide a good deal of information.
Websites
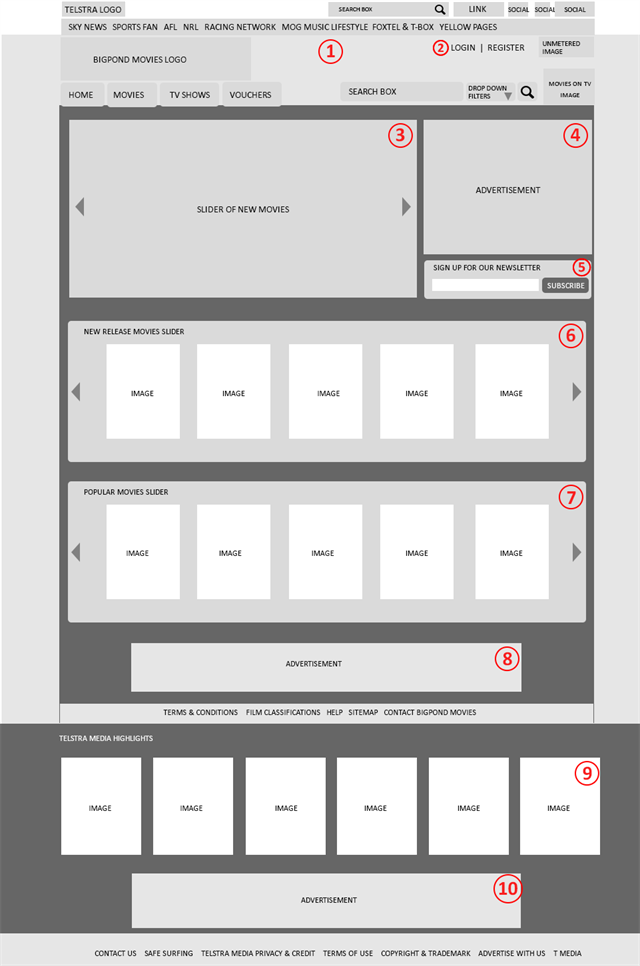
In the below wireframe for a website page there are a multiple numbered items. Numbers allows for extra detail to be provided relating to each number. On this wireframe we can see a number of features, such as
- A header with logo, main menu, search bar, search filter
- Ability for customers to login or register
- A slider containing numerous new movies for promotion.
- An MREC advertising panel
- The ability to sign up for a newsletter.
- A carousel for new release movies
- A carousel for popular moves
- A large advertising panel
- Highlight images for other media items
- Another large advertising panel
From this wireframe we are able to deduce a number of requirements, such as the ability for customers to register (think of the user story: As a customer I want to be able to register for the site so that I can save my movie preferences). This may prompt an analyst to ask about workflow at signup, if any emails need to be sent off for example.
Newsletter sign up is also another significant piece of functionality that is only hinted at here. Perhaps the site to be built has significant eDM features and also requires an email newsletter builder, or other functionality around people who have signed up for newsletters.

Web Applications
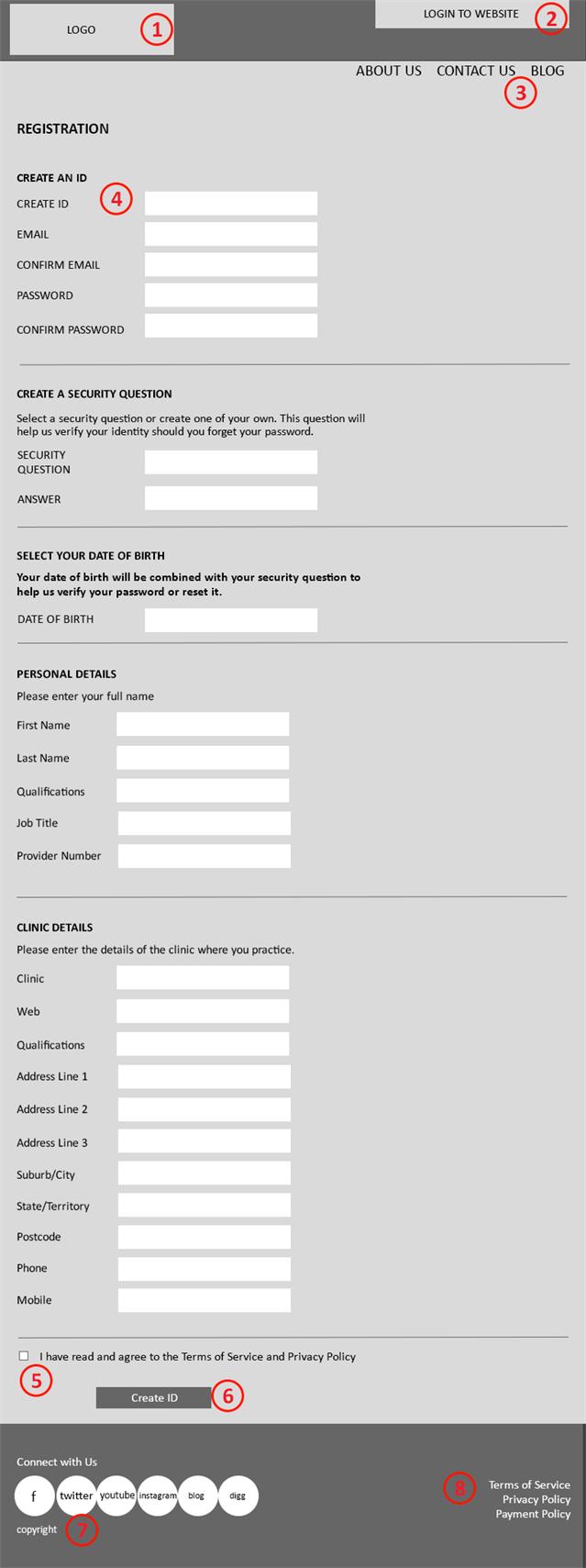
The wireframe below is for a web application or web form on a website. The intention of the wireframe in this case is to inform of the required fields and if possible any workflow actions that need to occur to process the form.

Item 4 shows a number of fields for data entry with labels beside them. From the labels we can see what information the underlying database has to capture. When creating wireframes for form entry it’s helpful to include details about each field, such as its desired length, is it mandatory, and its intended purpose.
For common fields such as: name, address, phone fields developers will know the common or standard sizes used but they’ll need help with business specific fields such ‘provider number’. In this case it’s a standard Australian health care provider number that follows a specific format and must be validated against registry of all healthcare providers. The existence of this field opens up questions about where it will be used, what other screens, and so on.
Item 6, the Create Id button, triggers some business workflow. It may be as simple as writing the information inputted into a database. Perhaps it needs to validate mandatory fields, validate the address and provider number, check the person is old enough to sign up, ensure the client id does not already exist, email the client when subscribed, and perhaps also email another source. Developers do not know this complexity and will likely make assumptions based on what they commonly do, such as send a welcome email, validate the client id, and then allow some extra time for unknowns. By not making your requirements well known, this item is potentially being over estimated and you overcharged.
A method that efficiently communicates workflow is a flow chart.
Flow Chart
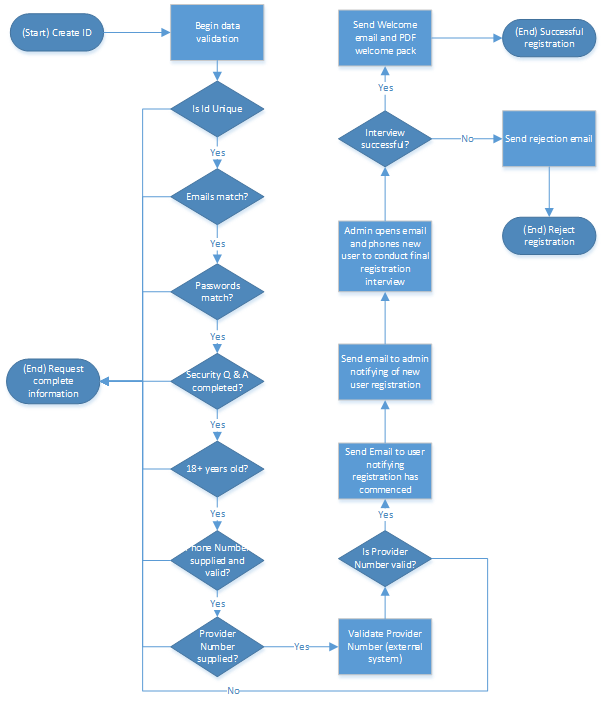
The following flowchart describes the process (or workflow) that occurs when a user fills out his or her details and clicks the ‘Create Id’ button in the above wireframe

It may seem pretty surprising that such an amount of detail can come from something as simple as a button click to register a user. While many registrations processes may not be as complex is this, this real-world example illustrates there is potentially much hidden processes. Consider also that each email needs to be created and plugged into the system, and possibly another screen needs to be created to allow admin to update the registration as a result of the phone call.
If you don’t have access to a flow chart tool you can create the above in dot form in your favourite word processor.
Step By Step Flow
The following takes the above flow chart and represents it in a written sequence
Create Id Workflow
- Click ‘Create Id’ button
- Validate the following input data, stopping the process when validation fails
- Check that ID does not already exist in the database.
- Ensure ‘Email’ and ‘Confirm Email’ match.
- Ensure ‘Password’ and ‘Confirm Password’ match.
- Ensure user has completed the security question and answer.
- Ensure the date of birth has been entered and that the user is at least 18 years old.
- Ensure a valid phone number has been entered.
- Check the provider number has been supplied
- Validate the provider number with the online database. Stop the process if validation fails.
- Send email to user notifying their registration has commenced.
- Send email to admin notifying new user has requested registration.
- Admin opens email to retrieve contact details for new user and phones user to conduction final registration interview.
- If the interview is successful a welcome pack email is sent to the new user.
- If the interview was unsuccessful the user is sent a rejection email.
You may have noticed there are actually two user stories in this flow they are
- As a site visitor I want to register with the site so that I can gain access to their information
- As an administrator I want to confirm new registrations so that I can conduct a phone interview to ensure we want them joining our site.
Which requirement modelling format is best for me?
When it comes to requirements, any requirement is better than none. Where possible use whatever gets your point across for the particular requirement and suits the way you think.
The industry standard for requirements, especially when using the SCRUM methodology is the User Story. In practice this involves more analysis and further requirements gathering. A user story typically has wireframes, flowcharts and even Step-by-Step flows attached to it. The user stories are elaborated in a process of consultation between the business analyst (BA), the subject matter expert (SME) and occasionally a developer and tester representative. On smaller projects the BA role will be filled by the developer and the SME role will be filled by the client and User Stories will be elaborated in meetings between the developer and the client.
Tell me again why we should go to all this effort?
By now you probably get the impression a lot of time and effort goes into building requirements for your application/site. You may be asking ‘Surely I can just tell the developer what I want and he’ll build it?’.
- The problems with this is approach is many. Digital Agencies and other software development companies cannot accurately quote on no requirements.
- Requirements are needed to ensure the developer and the client have the same understanding of the software to be made.
- Requirements also serve as the basis for any test documents to be written and for the client to ensure he or she is testing against the same set of artefacts as the developer made.
- Requirements also serve to control scope. When scope is controlled schedules can be accurately estimated. If you have a tight deadline it is important to have a well scoped project. Where requirements are for items yet to be built we have no way of knowing how long the project will take to complete. You may have other services waiting, ready for the project to go live. These services may be costing you money while not being utilised (e.g. testers, data-entry staff, or marketeers.